
How Will Website Accessibility Standards in WCAG 3.0 Affect Your Business?
If your website is currently WCAG 2.1 AA or AAA compliant, you can stop reading now. This is true if you’re concerned about the new WCAG 3.0 compliance threshold or potential negative SEO effects from not immediately adopting these new standards. Your website will still be compliant for likely three or more years. However, if you’re curious or interested in web accessibility, but it makes your head swim, then read on.
In this installment of Plain Talk, we’ve spent some time to try and make WCAG 3.0 more understandable.
- What Is Web Accessibility?
- Where Are We Now?
- What’s New and Different for WCAG 3.0?
- Will My Website Still Be Compliant?
- Get Expert Help With WCAG 3.0
What Is Web Accessibility?
Web accessibility is the process of planning and programming a website to be useable by people who are unable to use a website in standard ways. This can include users with disabilities like blindness or physical inability to use certain hardware, but it can also include users with disadvantages, such as someone who doesn’t have a working mouse.
Accessibility is important, not only because building a site that is accessible to people is the right thing to do as a brand, but also because the Americans with Disabilities Act (ADA) Titles II and III have been interpreted to mean that many companies and brands have a legal mandate to build sites that meet federal accessibility standards.
Where Are We Now?
WCAG stands for “Web Content Accessibility Guidelines.” As of today, version 2.1 defines the recommended level of accessibility standards that websites should employ to best serve users with disabilities or disadvantages. These standards are created and updated by the organization W3C in collaboration with others.
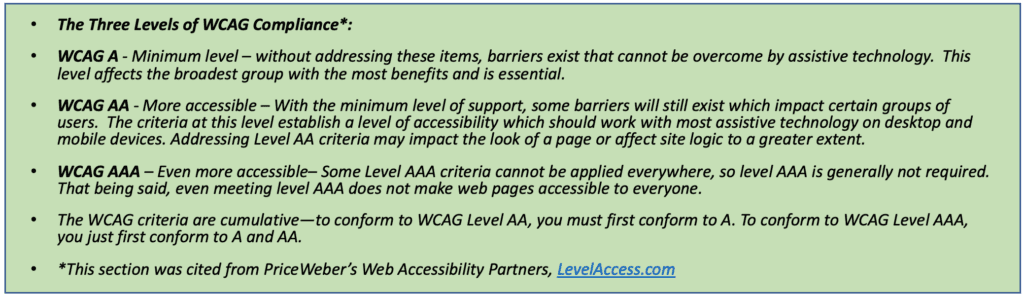
Currently, WCAG 2.1 sets out 38 Accessibility Guidelines for websites to employ to meet the “AA” accessibility level. This is the current “gold standard” for website accessibility compliance, and there are three levels of compliance.

To explain why the use of this style attribute has been escalated in importance with the newer guideline, it’s helpful to understand its usage. The WCAG2.2 guidelines revision was scheduled to go into effect in 2021. Now, however, it’s scheduled to be published in September 2022. One noticeable change in WCAG 2.2 is guideline 2.4.7. The Cascading Style Sheets (CSS) selector “focus-visible” is changed from Level AA in WCAG 2.1 to Level A. This means achieving/maintaining Level AA won’t be possible without properly implementing this styling feature to first meet Level A.
What does “focus” mean in WCAG?
“Focus” refers to the interactive object that the user is currently engaged with on a webpage. If you start at the top left of a webpage and start pressing the tab key on your keyboard, you should be able to visually (and in the underlying code) see a change that indicates the item is currently in focus. This includes a navigation item, form input field, or button. This is important for users accessing your page with a keyboard or accessibility tool. It vary from the way focus on an element is achieved by clicking on the element with a mouse.
For instance, a normal form field (normal being relative to a non-handicapped user with a working pointer tool), doesn’t necessarily look any different if you click into it. You just see the cursor blinking there, and you know you can type. By clicking into the said field with a mouse, you invoke the CSS :focus selector. This usually does nothing, but the website developer could define an outline, background color, or other visual change for when this selector is invoked. In the same example, the :focus-visible selector would be invoked when a keyboard is used to enter the field. This allows any number of visual changes to occur only when accessed by a keyboard rather than a mouse. The implications for accessibility are significant.
Live code example
I’ve created a live code example for you to test here: https://codepen.io/tcpriceweber/pen/XWeZOWO.
What’s New and Different for WCAG 3.0?
Before getting into specifics, it’s worth noting that WCAG2.0 was published on December 11, 2008. The W3C recognizes the significance of the fact that with a few minor updates, they were able to define what “web accessibility” was for more than thirteen years! They also recognize that their guidelines have global legal ramifications, so they don’t go about this significant overhaul lightly.
There are really four major philosophical changes we can surmise in the 3.0 specifications.
1. Guidelines for a broader range of disabilities
WCAG 3.0 will address more disabilities, including blindness, low vision and other vision impairments, deafness and hearing loss, limited movement and dexterity, speech disabilities, sensory disorders, cognitive and learning disabilities, and combinations of these. WCAG2.X is primarily focused on just hearing and vision.
2. It will cover more than just websites and apps
3.0 plans to address usability of the web, ePub, PDF, desktop applications, mobile apps, and other emerging technologies. This will include everything from familiar publishing software to the Metaverse.
3. Scoring system
The current compliance scoring system, A, AA, and AAA (which sound like high school athletic divisions), will be revised to a more universally understood Olympic-style scoring system of Bronze, Silver, and Gold.
4. How you score
It sounds like human testing will be required to achieve Silver or Gold status. The overall philosophy is for the testing to be more about user functional needs than programming inputs, so this is consistent. 1.2 is still poorly defined but states, “Holistic tests include assistive technology testing, user-centered design methods, and both user and expert usability testing. Holistic testing applies to the entire declared scope and is often used. For reference, the current cost of having humans fully test and certify a website is between $16k and $100K+.
Will My Website Still Be Compliant?
If you’re at maximum compliance now and optimize for 2.2, you’ll be “safe,” but 3.0 is still being defined. The W3C states on this issue, “There are many differences between WCAG 2.X and WCAG 3.0. Content that conforms to WCAG 2.2 A & AA (still not fully defined) is expected to meet most of the minimum conformance level of this new standard. However, since WCAG 3.0 includes additional tests and different scoring mechanics, additional work will be needed to reach full conformance.” They also note, “WCAG 3.0 is not backward compatible with WCAG 2.0 or other standards such as ATAG 2.0 and UAAG 2.0.”
Get Expert Help With WCAG 3.0
If your company is in the early phases of developing a new website or web application, read through everything you can on WCAG 3.0 and develop to WCAG 2.1 (2.2 when available) AAA standards. Also, since 3.0 will include social media, you might want to read our recent article that addresses accessibility on social media. Doing so will put you in the best position possible. If you are responsible for your current website’s compliance, perform an audit.
There are varying levels of auditing to gauge how good or bad your compliance level is. See how far ongoing content updates have potentially devolved your current site from your previous baseline with a good scanning tool and take appropriate actions to reasonably achieve or maintain 2.1 (2.2 when available) AA level status. Additionally, set a reminder task on your calendar to read what’s new on WCAG3.0 development every three months or so. That way, when it’s here, you’ll be ready!
If you have questions, want to chat, or need a WCAG 2.1 compliance audit, feel free to reach out to us at 502-499-4209 or drop us a note, and we’ll get right back to you.
Our Articles Delivered
Signup to receive our latest articles right in your inbox.