
4 Mobile Web Design Trends That Drive Business
If you haven’t been following the latest trends and best practices for mobile web design, you may be leaving money on the table. So, how do you design a better, more effective mobile website experience for your customers? In this installment of our Plain Talk digital marketing series, we’ll discuss five trends driving best practices in mobile web design trends.
- Mobile-First
- Progressive Web Apps
- Mobile Performance
- Mobile Video
- Mobile Commerce
- Get Digital Insights for Your Business
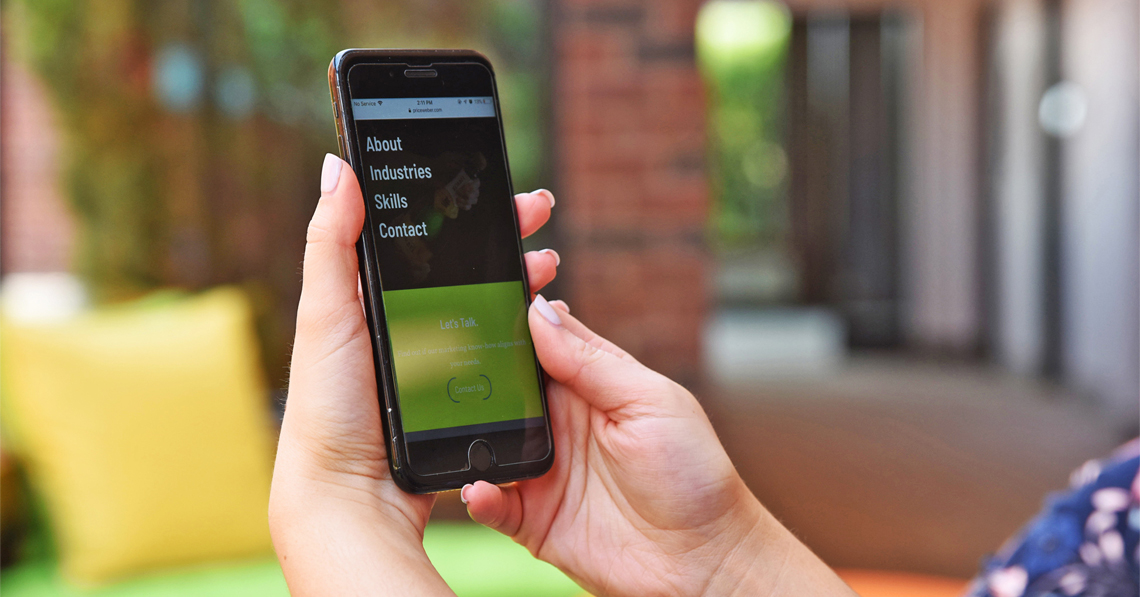
1. Mobile-First
This isn’t really new but rather an ongoing and ever-evolving trend in web development. ‘Mobile First’ simply means that you should consider the design of your website’s mobile version before you design for a desktop computer. Why? Data shows that in 2016, website views on mobile phones overtook page views on desktops.
Knowing this, it just makes sense to design your website for the way it’s most likely to be used—on a mobile device. Mobile-first often takes on a very different set of user experience considerations.
Another reason to incorporate the mobile-first trend is that search engines like Google will show favoritism to your competitors in organic searches if your site is not “optimized” for mobile use.
2. Progressive Web Apps
Progressive Web Apps (you can call it PWA if you like) is a website design that’s based on the popularity of mobile phone apps. People have gotten so used to how apps work and feel on their phones. As a result, web developers are responding by building mobile website experiences to look and feel like native apps.
The cool thing is that there are tools that will let you build your mobile website experience as a PWA and then export it to the Apple and Android App stores, too. This gives your fans the choice to access your digital presence on the web or install it directly on their phones. Cool.
3. Mobile Performance
There’s an old saying that “speed kills,” but in website development, it’s more like “pokey kills.” Because more and more web experiences are happening on phones. Plus, people are, well, impatient. The design and function of your mobile experience need to be built with speed in mind. Slow page loads due to bulky files will be a big turnoff for mobile web users. To make matters worse, Google will ding you on organic search results for poor mobile performance (see Mobile First).
4. Mobile Video
According to an Ooyala study, in 2018, online video starts on mobile devices exceeded 50% for the first time in history (actually, in Q2 2018, they hit 62%). So what does this mean for you and your website? Basically, it means you should be thinking about how to incorporate video better on your site.
The trick is to produce a site that will load video FAST! According to Google bounce rates, the number of people bouncing off your site before they can do anything increases by 32% if your content takes more than three seconds to load. THREE seconds. With the average site loading video in about 9 seconds, we’re pretty sure there are a lot of companies out there losing money from bounced customers.
Is help coming? Perhaps you’ve heard about 5G mobile service with mobile speeds so ultra-fast that they will compensate for your slow mobile load times? Yes, 5G is coming indeed but not soon. In 2019, 5G coverage will be spotty in the US. Major service providers will offer 5G service in as few as five and as many as 20 cities in the US. More importantly, Deloitte forecasts that by the end of 2021, only 1% of smartphone sales will be for 5G phones that support those blistering speeds. Furthermore, if your site and content aren’t built to support video optimally, 5G may not really help.
5. Mobile Commerce
According to eMarketer, 54% of online sales will be made on mobile devices by 2021. Are you ready? Many companies are not, which means that businesses that take advantage of better mobile shopping experiences have a strategic advantage over those who do not. So, what is driving increased sales on mobile?
Convenience
There is no other technology as prevalent in our lives. Consumers continue to be bombarded by TV, radio, outdoor and digital ads that drive essential consideration, but making a purchase decision has never been easier because the store is in our pocket or purse in the form of our smart phones.
Experience
Smart retailers are taking advantage of recent tech advances in augmented reality (AR) and chatbots (intelligent customer service programs). These help get potential customers across the purchase “finish line” with better, smoother, and more personalized purchase experiences. Are bots leading to a more personalized experience? Yup. In fact, according to SalesForce, 69% of customers today prefer chatbots for quick shopping or customer service-related questions (vs e-mail or phone calls).
But experience isn’t just about the high-tech stuff. Easy-to-complete forms, easy payment options and ecommerce navigation that makes it easy to find what your customer is looking for are all block-and-tackle best practices that you can’t neglect.
Get Digital Insights for Your Business
If you would like more information on mobile web design trends and best practices—and how to drive more revenue on mobile—please contact our expert team. We’re happy to help!
Our Articles Delivered
Signup to receive our latest articles right in your inbox.