In his 1990 Canon ad, Andre Agassi famously stated, “Image is everything!” This is especially true when trying to impress Google with your newly created “Helpful Content.” So, why would you carefully handpick custom images and forget about image optimization? In today’s edition of Plain Talk, we’ll have a peek at image optimization to help search engines understand images in related contexts and ultimately provide the best rankings in search engine results pages (SERPs) and image search.
What is the Semantic Web, and how is it related to images?
Let’s first answer this simple question because it is important to understand how Google uses images in search results. According to W3.org, the “Semantic Web” is in reference to the web of linked information and provides a common framework for shared data.
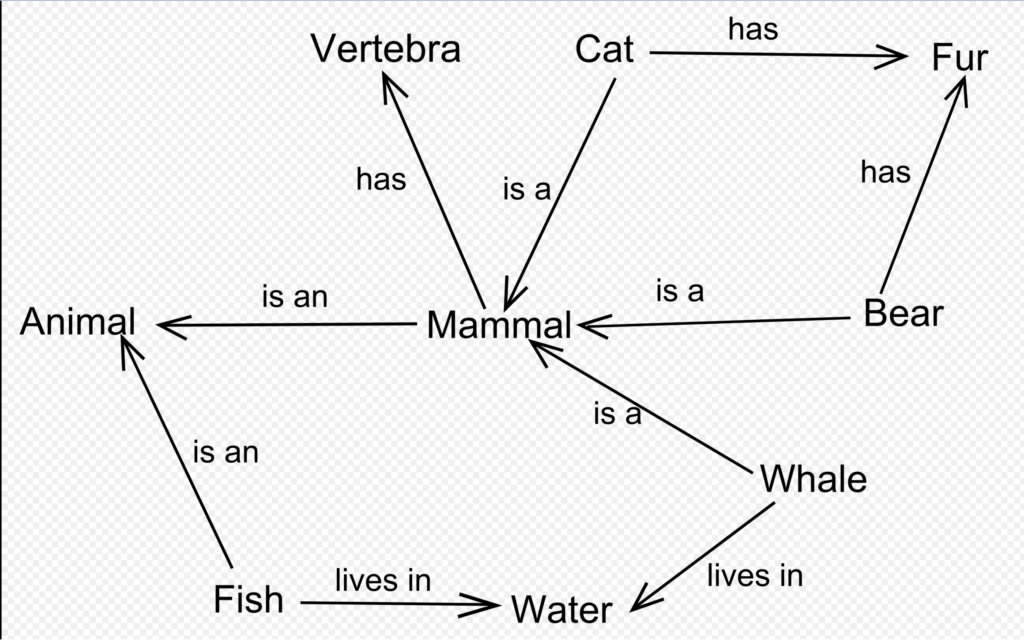
As you can see in this semantic network flow, a mammal is an animal, but not every animal is a mammal because an animal can also be a fish. Semantic networking is key to semantic search engine optimizations (SEO) and feeds search engines, including Google and Bing, with a knowledge framework to make decisions and connect relevance and intent within a search query.
In our efforts to provide Google with as much linked information as possible, sometimes we need to provide a nudge by optimizing an image to give hints to how Google can start relating the image to the existing strings of data.
How are images related to the Semantic Web?
When we think about the Semantic Web, we have to remember that a framework has been created for computers to comprehend the meaning of information through linked data and standardized metadata. Similar to how images can tell a story to humans if the context is presented in a visual way, images can also tell a story to search engines if semantic SEO is handled properly. For example, if I show you a random, unconnected image with no backstory, it may confuse you and be out of context. Without background, it may trigger multiple thoughts for you or the wrong thought – one I didn’t intend. Image SEO within the Semantic Web works just the same way. We want to tell a story with our images to steer search intent, especially if ranking images are important to organic traffic and branding.

Car wreck vs. car damage? The left image is an example of a “car wreck” (two or more vehicles) for a lawyer. The right image is an example of “car damage” for an auto body shop.
Why are images important in Search?
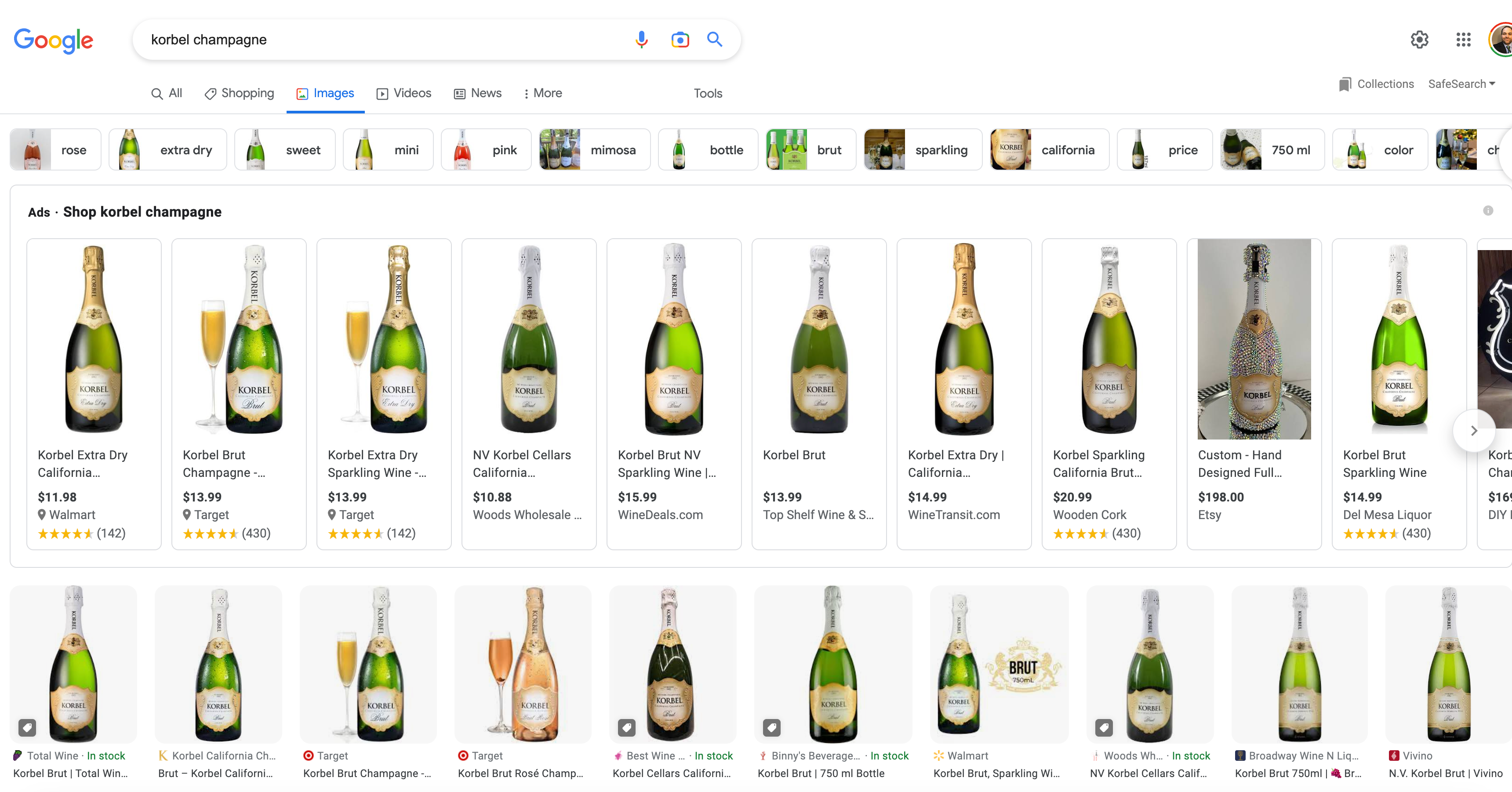
When Google introduced Image Search into the main search results in 2021, it created an entirely new experience for rich search results. In fact, we can attribute this landmark search feature to Jennifer Lopez and the demand for pictures of her green Versace dress. Images are important in search to narrow down specific types of search queries that require visual inspection, including product variation, location details, landmarks, vehicle shopping, and vacation destinations. Image search can be powerful to see what you are searching for and quickly find the website associated with the initial image click from the search.
Why is image optimization important for search engine optimization?
Optimizing images is crucial for improving their performance in SERPs, especially for competitive industries like legal, finance, and hyper-local services. When Google can associate original images with a brand, it establishes trust and authority for that brand as an established entity. To optimize images for SERPs, we need to provide Google with information about the image, including visual and technical details that are often captured by professional cameras and personal phones. These technical details can provide image metadata and proximity if local search is important to your business product or service.
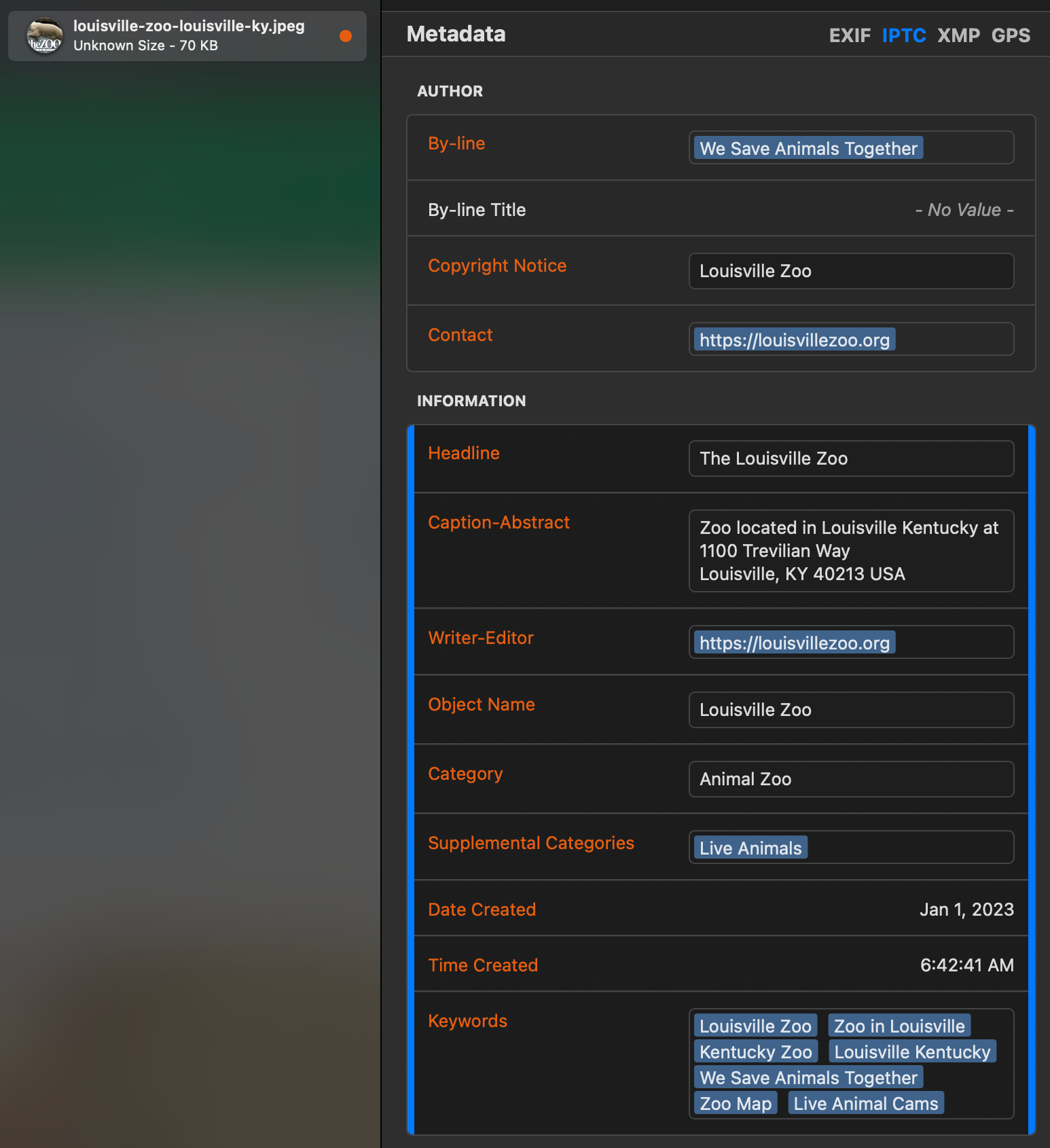
In many cases, Google can now read images and provide fairly accurate renderings to the context of an image. However, we have the ability to provide additional relevant metadata that may enhance Google’s understanding of each image through the optimization of various fields within the image’s metadata fields. This additional information can be descriptive similar to alt text, or provide details about an author, brand, or location.
Unlike the above example, it is always interesting to review the named images for a website and find that little thought was placed on what additional information could be provided to Google when images are indexed. Image file names can help in internal website design and organization and have a big impact on image search results and accessibility as well.
When we look at examples of how images are named, we often see accidental image optimization or lazy naming, which can lead to image ranking, but spending a few extra seconds to properly name the image file can lead to better results. This online image was named featuredsailfish.jpg, but a better example would be sailfish–caught-on-kayak.jpg. Google may figure out the image is not a “Featured Sail” related to a fish, but why chance the ranking opportunity? If you caught a massive fish on a kayak, wouldn’t you want credit for such a monumental event?

This image was named featuredsailfish.jpg but a better example would be sailfish-caught-on-kayak.jpg.
When organizing images for webpage content, Google maps content, and social media posts, why not incorporate the image topical category and brand directly into the filename? Proper file name optimization can bring big rewards, especially in industries where products need to be seen. John Mueller, Search Advocate at Google, promotes image optimization to assist people in finding websites while searching images for DIY projects, cooking a meal, or finding the right outfit.
What image type is best for SEO?
There has been some debate over the years about image types that are considered “optimized” for the web. Some common file types that work well for websites are .jpg, .png, and webp. A best practice for images can include .png and is best used when a transparent background is required in specific placement and design. The image file type .jpg is useful when high compression is needed and still retains the image clarity for desktop and mobile screen sizes. Either image type can be used for many webpage implementations, but keeping site speed in mind can help determine page speed tradeoffs. A specialized version of image compression owned by Google is webp, introduced in 2010, and is comparable with most web browsers in 2023.
Top tips to optimize image for SEO.
Some quick tips to remember are simple and effective. A little effort can go a long way in getting more real estate within Google SERPs.
1. Use original images as much as possible to provide unique branding, authority, and trust with Google.
2. Give the image a descriptive file name and separate words using a hyphen.
3. Verify and load metadata into the image file to provide Google with additional image details to positively impact image ranking in search.
4. Use Alt Text for each image to leverage user experience, especially for accessibility.
5. Add Structured Data within the webpage to describe images and validate with the schema checker tool.
6. Use the appropriate image file type and compression images to optimize page speed measurements.
Need a hand?
Whether you need a hand with your metadata or need a complete SEO audit, we’re here for you. Give us a call at 502-499-4209 or drop us a note here, and we’ll chat.